Salesforce 数式で画像を表示させる
Salesforceのレコード画面に画像を挿入してみる
レコード画面に画像を表示させたい!
文字ばっかりのレコード画面って見づらいですよね…
実は数式やSalesforceの機能を使えば項目に画像を表示させることができます。
文字ばっかりのレコード画面にイラストや画像を表示させることができれば、より見やすくなりますよね。
ではレコードの項目に画像を表示させたいといった場合、その方法を具体的に見ていきましょう。
静的リソースとは
調べてみると「静的リソース」といった機能が使えるらしいです。
Salesforceのヘルプによれば静的リソースの定義は以下の通り。
静的リソースにより、アーカイブ (.zip や .jar ファイルなど)、画像、スタイルシート、JavaScript、その他のファイルなど、Visualforce ページ内で参照できるコンテンツをアップロードできます。静的リソースは、Salesforce 組織内でのみ使用できます。したがって、他のアプリケーションや Web サイトのコンテンツをここでホストすることはできません。
画像などのファイルをアップロードさせることができるとのこと。
調べた感じ一番簡単にレコードの項目に画像をあげれそうなので、「静的リソース」を使っていきたいと思います。*1
ちなみに今回は商談のフェーズに応じて、以下のような画像を表示させたいなと思います。
フェーズの進捗具合がどの程度の割合かを示す画像です。

静的リソースの使用
ではさっそく画像をアップロードしていきたいと思います。
自分のPCにある画像もしくはアップロードしたい画像をダウンロードして、静的リソースに移してみましょう。
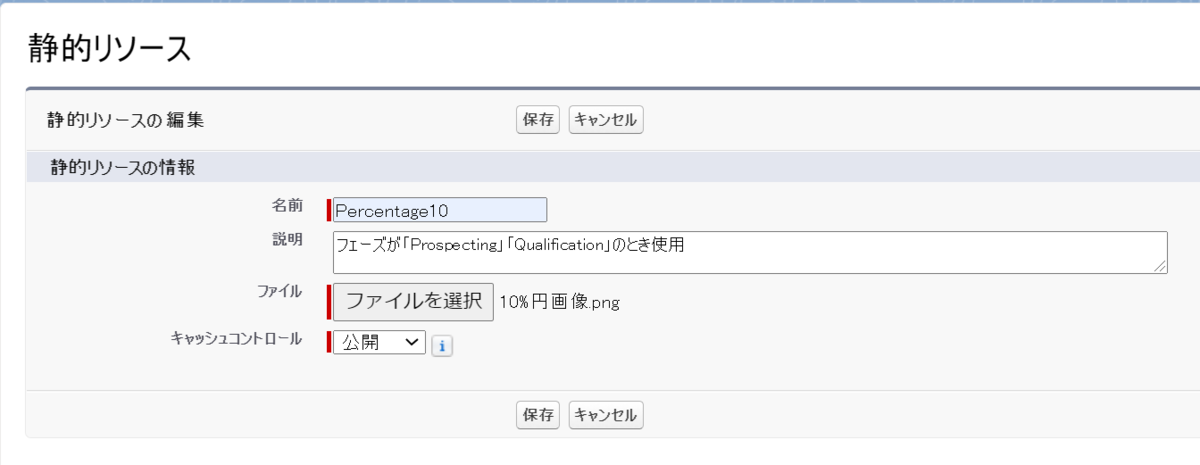
まずは静的リソースの画面を開きます。
[設定>ホーム>カスタムコード>静的リソース]にて開けます。
開いたら[新規]ボタンを押しましょう。
名前を入力してアップロードしたいファイルを選択しましょう。

「キャッシュコントロール」に関してはSalesforceのヘルプに詳しく載っていたので引用させてもらいました。
- [非公開] は、Salesforce サーバにキャッシュされた静的リソースデータを他のユーザと共有しないことを指定します。静的リソースは、現在のユーザのセッションについてのみキャッシュに保存されます。
メモ 静的リソースのキャッシュ設定は、ゲストユーザのプロファイルが IP 範囲またはログイン時間に基づいて制限されている Salesforce サイトを介してアクセスする場合は、非公開に設定されます。ゲストユーザプロファイル制限のあるサイトでは、ブラウザ内でのみ静的リソースをキャッシュします。また、以前は無制限であったサイトに制限が設定されると、Salesforce キャッシュおよび中間キャッシュから静的リソースが解放されるまでに最大 45 日かかる場合があります。- [公開] は、Salesforce サーバにキャッシュされた静的リソースデータを、読み込み時間を短縮するために組織の他のユーザと共有することを指定します。API ユーザの場合、リソースはすべてのインターネットトラフィックからアクセスできます。
今回は「公開」に設定して保存していきます。
これにて画像をデータとしてアップロードできました。
ちなみに使用するのは以下の静的リソースです。

次は画像を表示させる用の項目を作成していきたいと思います。
IMAGE関数の使用
項目に画像を表示させるためには数式項目でIMAGE関数を使用します。
今回は商談オブジェクトにカスタム項目をデータ型数式で作成していきます。
・項目名:フェーズ進捗状況
・API参照名:StageNameProgress
・データ型:数式
・データの戻り値:テキスト ←画像表示の戻り値は「テキスト」

次に使用する数式ですが、フェーズによって表示させたい画像が違うのでCASE関数を使用したいと思います。
今回の作成したい条件は、商談のフェーズが
・「Prospecting」と「Qualification」のとき、「10%の画像」を表示
・「Needs Analysis」のとき、「20%の画像」を表示
・「Value Proposition」のとき、「50%の画像」を表示
・「Id. Decision Makers」のとき、「60%の画像」を表示
・「Perception Analysis」のとき、「70%の画像」を表示
・「Proposal/Price Quote」のとき、「80%の画像」を表示
・「Negotiation/Review」のとき、「90%の画像」を表示
・「Closed Won」のとき、「100%の画像」を表示
この条件を数式にすると以下の感じになります。
↓
CASE( StageName,
"Prospecting", IMAGE( "/resource/Percentage10", "10", 80, 80 ),
"Qualification", IMAGE( "/resource/Percentage10", "10", 80, 80 ),
"Needs Analysis", IMAGE( "/resource/Percentage20", "20", 80, 80 ),
"Value Proposition", IMAGE( "/resource/Percentage50", "50", 80, 80 ),
"Id. Decision Makers", IMAGE( "/resource/Percentage60", "60", 80, 80 ),
"Perception Analysis", IMAGE( "/resource/Percentage70", "70", 80, 80 ),
"Proposal/Price Quote", IMAGE( "/resource/Percentage80", "80", 80, 80 ),
"Negotiation/Review", IMAGE( "/resource/Percentage90", "90", 80, 80 ),
"Closed Won", IMAGE( "/resource/Percentage100", "100", 80, 80 ),
null )

IMAGE関数は
IMAGE( "/resource/静的リソースで付けた名前", "任意の名前", 縦のサイズ, 横のサイズ )
にて表示させることができます。(サイズの単位はピクセルです)
これで画像を表示させる「フェーズの進捗状況」項目の作成は完了です。
あとはページレイアウトの任意の場所に項目を配置しましょう。
これで画像が表示されるようになりました。

フェーズを遷移させれば項目に表示される画像も変わっていきます。


ちなみにコンパクトレイアウトに項目を追加すれば、レコードを開いたときに見やすい位置に画像が表示されるようになるので、より分かりやすいかなと思います。
コンパクトレイアウトだとこんな感じです。

最後に
画像があるとわかりやすいですよね。
個人的に割合を表してる項目や強調したい項目があれば、画像で表示したほうがレコード画面は見やすいなと感じます。
ネットから拾ってきた画像でもペイントなんかで作った画像でも、あれば効果的だと思いますので、もし機会があればぜひやってみてください。
*1:
静的リソースにはどうやら制限もあるようです。環境によっては引っかかる可能性もあるため、以下の点は頭の片隅に入れておくといいかもしれません。(試験問題で出されることもあるようです…)
<制限事項>
・1つの静的リソースのサイズは5MBまで
・1組織で使える静的リソースの容量は250MBまで
・静的リソースはデータストレージの容量にカウントされる
